新手上路

- 威望
- 8
- 贡献
- 3
- 热心值
- 0
- 金币
- 16
- 注册时间
- 2025-2-18
|
本帖最后由 jinchanchanwaji 于 2025-2-18 14:54 编辑
大家觉得,在前端开发中,最难的技术是哪一个?
[color=rgba(0, 0, 0, 0.9)] 如果你之前完全没有接触过3D 可视化应用开发,那使用Three.js开发应用还是门槛挺高的,比如,加载一个模型,调光,选择模型弹框的功能,就能干出Three.js上百行的代码。同时还有很多复杂的3D概念需要理解。

前言
今天给大家分享一个3D 开发框架:TresJS 。它是一个基于 Vue.js 的声明式 Three.js 框架,将 Vue 的开发便利性与 Three.js 的强大功能完美结合,提供了模板语法和组件化的开发方式,与 Vue 生态无缝结合,无需额外学习复杂的 Three.js API,大大简化了复杂 3D 场景的构建。高扩展性,与 Three.js 的资源和技术完美兼容,并且在内部进行了大量优化,确保在构建复杂 3D 场景时,性能表现依然出色,无论是数据可视化、虚拟现实。还是3D动画效果,TresJS 都能轻松应对。
下面我们通过一个例子,来看看它是怎么使用的。
1、安装
通过npm的方式,我们可以安装 TresJS:
pnpm add three @tresjs/core
TresJS 是用 Typescript 编写的,是完全类型化的。如果您使用的是 Typescript,您就能充分享受类型的好处。 只需要保证你安装了 three 的类型定义。
npm install @types/three -D
2、设置体验画布
在我们创建场景前,我们需要一个什么来展示它。使用原始的 ThreeJS 我们会需要创建一个 canvas HTML 元素来挂载 WebglRenderer 并初始化一个场景。
通过 TresJS 你仅仅需要导入默认组件 并把它添加到你的 Vue 组件的模板部分即可。
<script lang="ts" setup>import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas window-size> <!-- 这里是您的场景 --> </TresCanvas></template>这个 TresCanvas 组件会在场景幕后做一些设置的工作:
3、画布尺寸
默认的情况下,TresCanvas 组件会跟随父元素的宽高,如果出现空白页,请确保父元素的大小合适。
<script lang="ts" setup>import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas> <!-- 这里是您的场景 --> </TresCanvas></template><style>html,body { margin: 0; padding: 0; height: 100%; width: 100%;}#app { height: 100%; width: 100%;}</style>如果您的场景不是用户界面的一部分,您也可以通过像这样的使用 window-size prop 来强制画布使用整个窗口的宽度和高度:
<script lang="ts" setup>import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas window-size> <!-- 这里是您的场景 --> </TresCanvas></template>
4、创建一个场景
我们只需要 4 个核心元素来创建 3D 体验:
一个将摄像机和对象固定在一起的场景。
一个用于将场景渲染到 DOM 中的渲染器。
一个相机
一个对象
使用 TresJS 时,您只需将 <TresCanvas /> 组件添加到 Vue 组件的模板中,它就会自动为您创建Renderer(canvas 作为 DOM 元素)和Scene。
<template> <TresCanvas window-size> <!-- 这里是您的场景 --> </TresCanvas></template>然后,您可以使用 <TresPerspectiveCamera /> 组件来添加一个 透视相机
<template> <TresCanvas window-size> <TresPerspectiveCamera /> </TresCanvas></template>
5、添加一个
那个场景看起来有点空,让我们添加一个基本对象。如果我们使用普通的 ThreeJS,我们需要创建一个网格对象,并在其上附加一个 材质 和一个 几何体,如下所示:
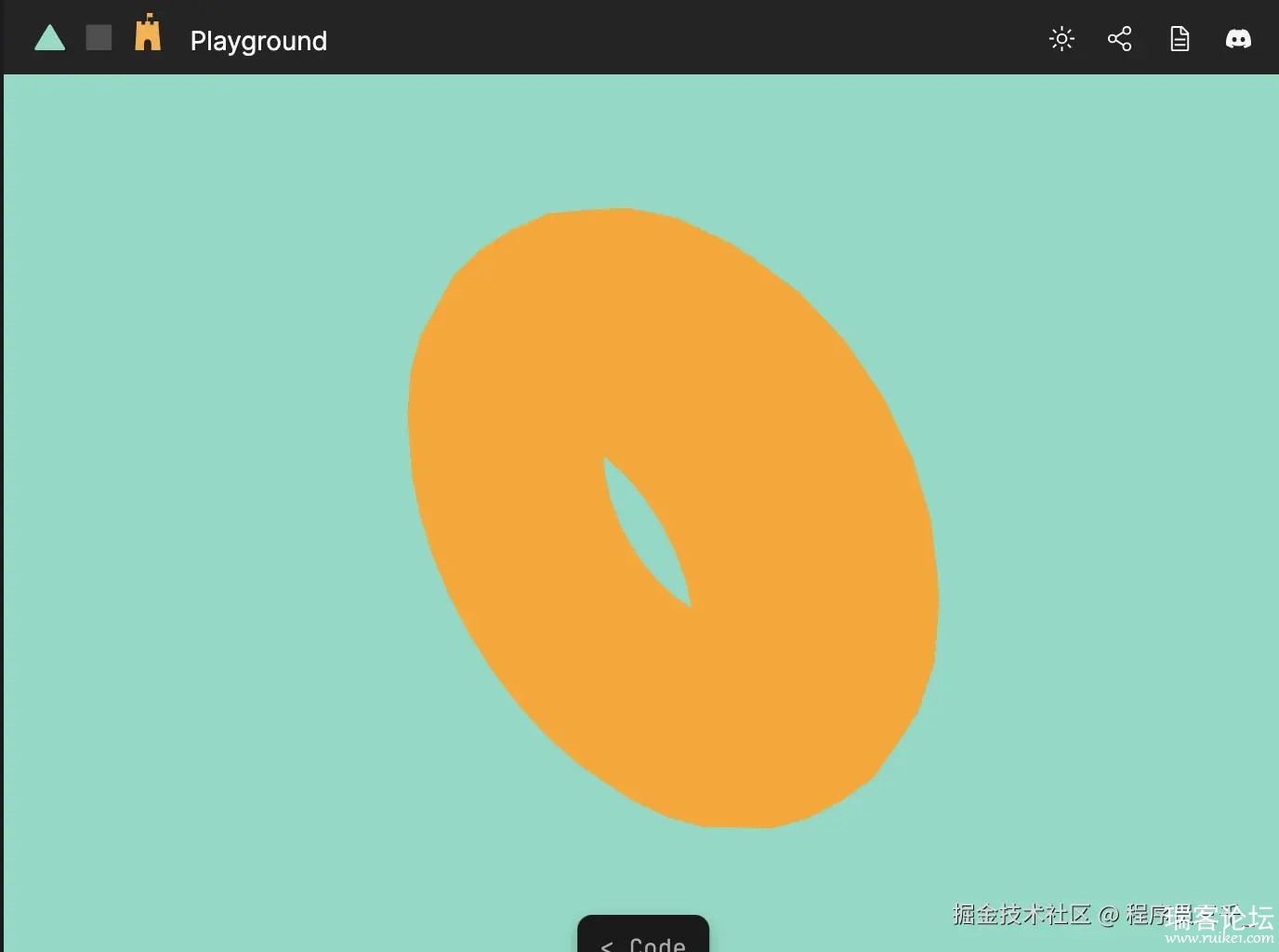
const geometry = new THREE.TorusGeometry(1, 0.5, 16, 32)const material = new THREE.MeshBasicMaterial({ color: 'orange' })const donut = new THREE.Mesh(geometry, material)scene.add(donut)网格是 three.js 中的基本场景对象,用于保存在 3D 空间中表示形状所需的几何体和材质。
现在让我们看看如何使用 TresJS 轻松实现相同的事情。为此,我们将使用 <TresMesh /> 组件,在默认插槽之间,我们将传递一个 <TresTorusGeometry /> 和一个<TresMeshBasicMaterial />。
<template> <TresCanvas window-size> <TresPerspectiveCamera /> <TresMesh> <TresTorusGeometry :args="[1, 0.5, 16, 32]" /> <TresMeshBasicMaterial color="orange" /> </TresMesh> </TresCanvas></template>注意,我们不需要导入任何东西,这是因为 TresJS 会为您使用的 PascalCase 的带有 Tres 前缀的 Three 对象自动生成一个 Vue 组件。例如,如果要使用 <TresAmbientLight /> 组件。
<script setup lang="ts">import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas clear-color="#82DBC5" window-size > <TresPerspectiveCamera :position="[3, 3, 3]" :look-at="[0, 0, 0]" /> <TresMesh> <TresTorusGeometry :args="[1, 0.5, 16, 32]" /> <TresMeshBasicMaterial color="orange" /> </TresMesh> <TresAmbientLight :intensity="1" /> </TresCanvas></template>从这里开始,您可以开始向场景中添加更多对象,并调整组件的属性来查看它们如何影响场景。

6、思路总结
最后我们用人话总结一下上面的思路:
1、最外层我们定义一个TresCanvas,在里面我们可以添加场景
2、然后定义一个透视相机,用于观察3D场景,position里去定义相机x,y,z轴的位置,look-at里定义相机观察的目标点
3、相机定义完之后,我们开始渲染3d对象,TresTorusGeometry用来定义环面集合体的半径和环向参数。TresMeshBasicMaterial定义几何体的基本材质和颜色。
4、最后用TresAmbientLight设置一下环境光的强度。
结语
以上就是今天与大家分享的全部内容,你的支持是我更新的最大动力,我们下期见!
|
|